Многие пользователи для тестирования новых тем, плагинов, установки обновлений или редактирования кода в файлах сайта предпочитают проводить подобные работы не на живом ресурсе в интернете, а на его локальной копии. Такой подход крайне удобен, а главное абсолютно безопасен для работающего сайта в плане его возможной поломки в результате экспериментов.
Рассмотрим ручной способ переноса работающего на WordPress-е сайта на локальный сервер без использования сторонних плагинов. Для примера сделаю перенос вот этого сайта (https://inforeks.ru), статью с которого Вы сейчас просматриваете, на свой компьютер.
Первое, что нам понадобится для переноса wordpress-сайта с хостинга на домашний компьютер (ноутбук) — это популярный среди веб-разработчиков локальный сервер под названием OpenServer. Переходим на официальный сайт (https://ospanel.io) и скачиваем дистрибутив. Не стану вдаваться в подробности по установке и настройке Open Server Panel. Вся необходимая информация есть на сайте разработчиков в разделе “Документация”. Если коротко, то установка и настройка данной локалки крайне проста и происходит буквально в несколько кликов. Итак, устанавливаем Open Server Panel.
Далее заходим в панель управления хостинга и создаем полную резервную копию нашего сайта, которая включает в себя все файлы и папки, плюс базу данных (БД). Полученный файловый архив и БД (пусть будет иметь такое название — “old_base.sql”) скачиваем к себе на компьютер.
Теперь переходим к установленному ранее Open Server. Буду показывать и рассказывать на примере его версии под номером 5.4.1. Заходим в папку “domains” (в ней уже есть папка “localhost”) и создаем новую папку с названием нашего будущего локального сайта, примерно вот такого вида: “mysite”, “mysite.ru”, “testsite” и т.п. Я же решил сделать на локалке вот такую папку “inforeks.rzn” с вымышленной и не существующей доменной зоной .rzn (доменная зона Великого княжества Рязанского :). В эту папку распаковываем наш ранее созданный и скачанный архив с сайтом (файлы и папки сайта с хостинга).

Небольшое отступление. Если у Вас на сайте установлены платные плагины, темы и прочие дополнения, то, как правило, они привязаны к доменному имени (типа “вашсайт.ru”. Для их корректной работы на локальном компьютере понадобится создать папку с точно таким же названием.
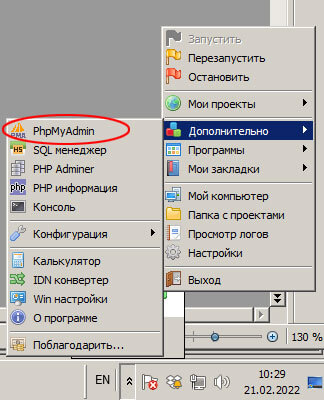
Теперь нужно на локальном сервере создать новую базу данных, чтобы импортировать в нее данные из БД с хостинга (“old_base.sql”) и сделать связку с файлами сайта WordPress. Для этого нам понадобится чрезвычайно полезная утилита phpMyAdmin. Запускаем наш Open Server. В области уведомлений Windows (область, что возле системных часов) жмем на зеленый флажок “Запустить”. В меню сервера переходим во вкладку “Дополнительно” и смотрим раскрывающийся левее список. К сожалению, в нем нет вкладки “phpMyAdmin”. Чтобы пункт меню “phpMyAdmin” появился, нужно выбрать меню “Настройки” — далее “Модули”.

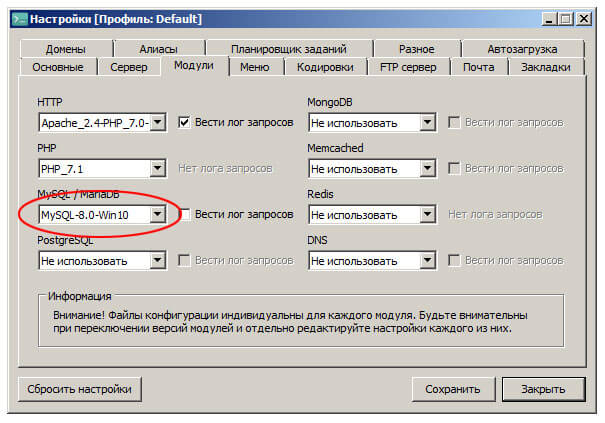
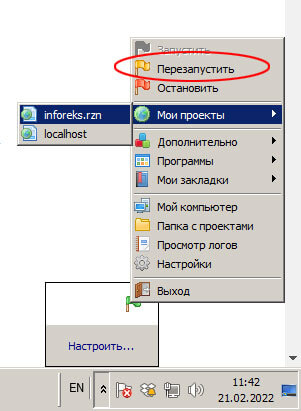
Из выпадающего списка “MySQL / MariaDB” выбираем версию базы данных под названием “MySQL-8.0-Win 10”. После этого сервер будет перезапущен и в меню появится пункт “phpMyAdmin”.

В предыдущих версиях Open Server данный пункт всегда присутствовал изначально, насколько помню.
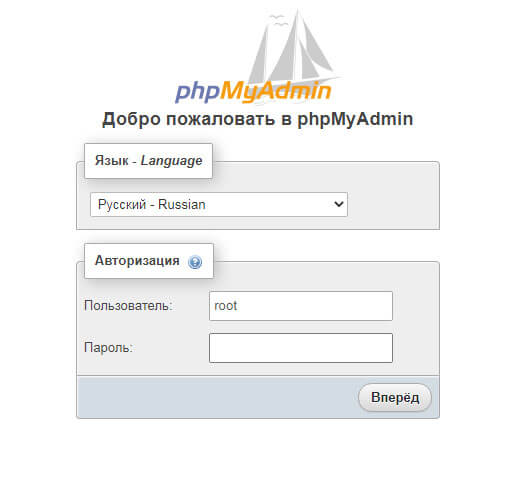
Заходим в phpMyAdmin. В поле «Пользователь» пишем root, поле пароль оставляем пустым.

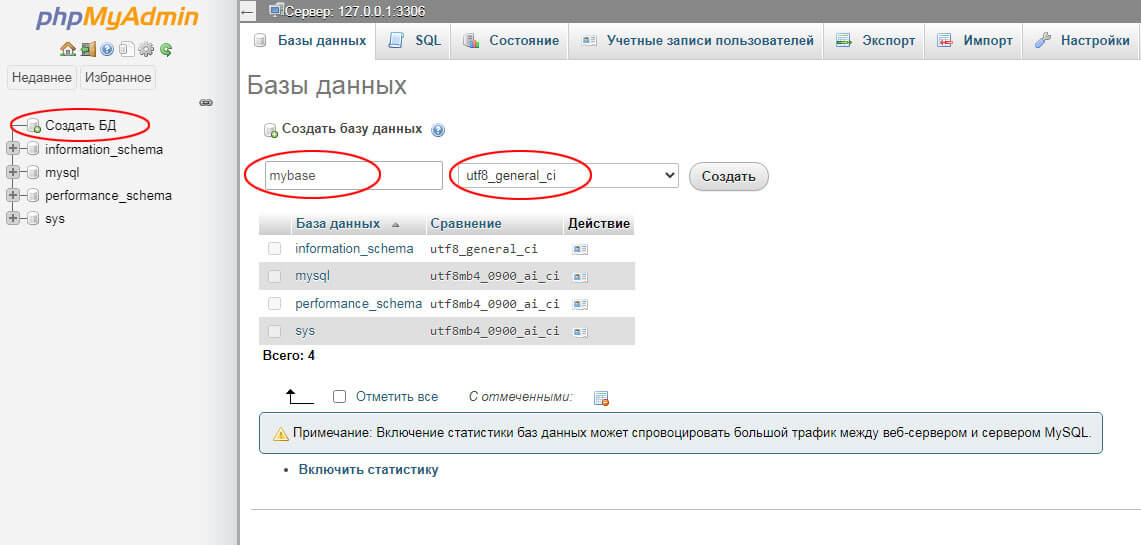
Жмем «Вперед» и попадаем в панель управления программы. В левой части кликаем на «Создать БД» и получаем доступ к созданию базы данных в правой части интерфейса. Пишем любое имя БД, например “mybase”. Кодировку из выпадающего списка ставим “utf8_general_ci” и нажимаем “Создать”.
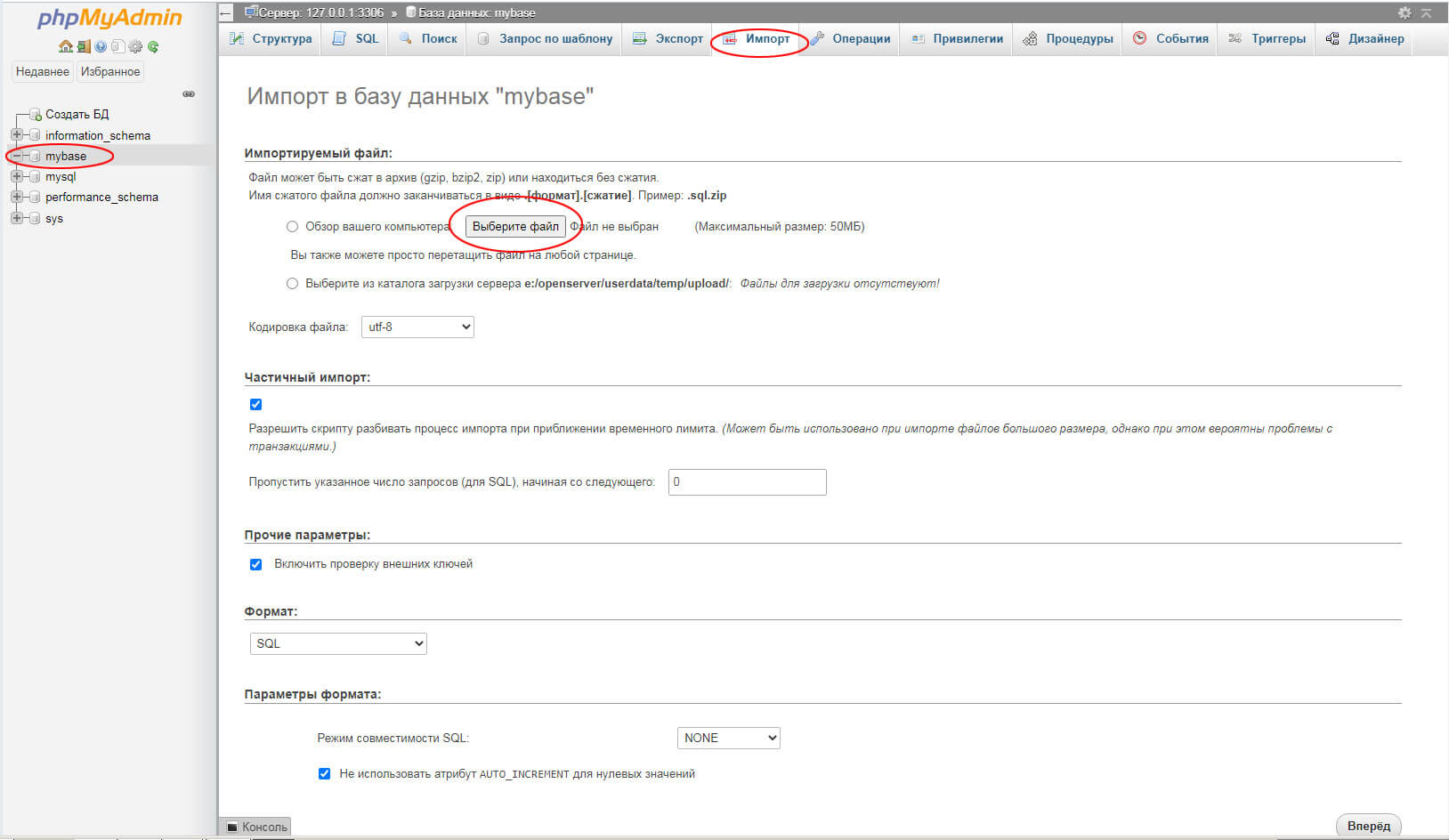
В левой части появилась пустая база под названием “mybase”. Выделяем нашу созданную базу, жмем вверху на вкладку «Импорт»и выбираем скачанный с хостинга файл с базой данных сайта (расширение .sql), жмем внизу на кнопку “Вперед”. Начинается процедура импорта базы данных с нашего рабочего сайта. Через какое-то время в левой части программы появляются столбцы БД и сообщение “Импорт успешно завершен, выполнено 666 запросов. (old_base.sql)”.
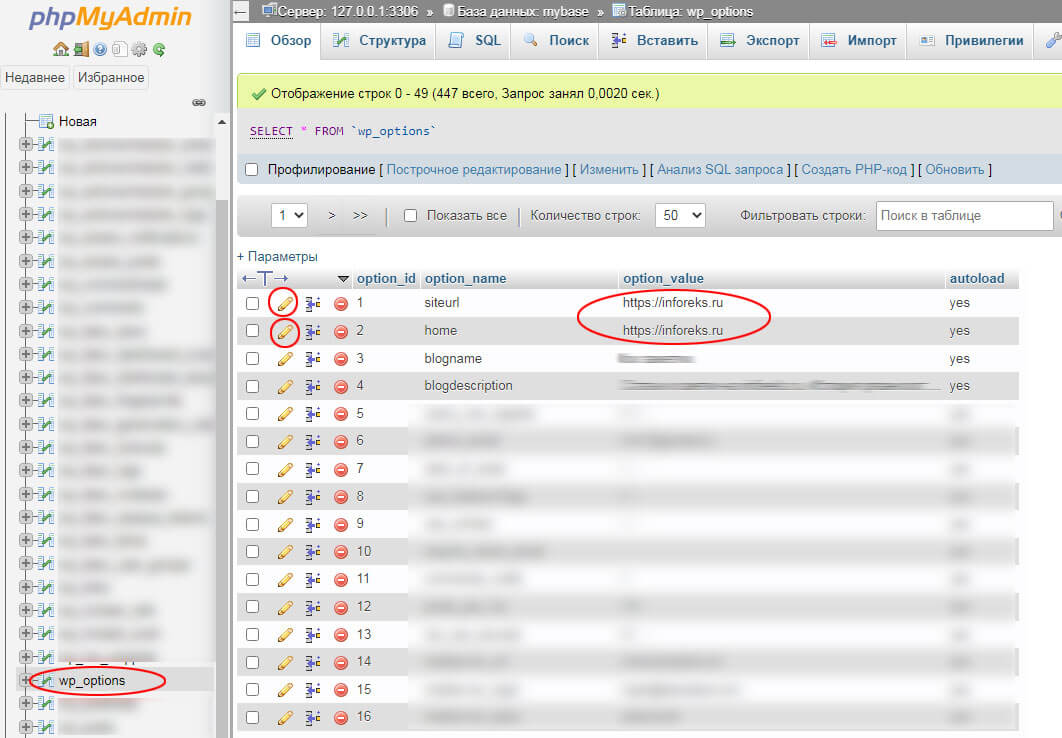
Теперь нужно в нашей новой БД в двух местах изменить адрес сайта на “http://inforeks.rzn” (в моем случае). Для этого в левой части находим таблицу “wp_options”. Кликаем и далее в открывшейся справа вкладе меняем значения у параметров “siteurl”и “home”.
Поочередно в каждой строке жмем на значок редактирования записей (карандаш) и меняем адрес “https://inforeks.ru” на его локальную версию “http://inforeks.rzn”. На этом с базой данных все.
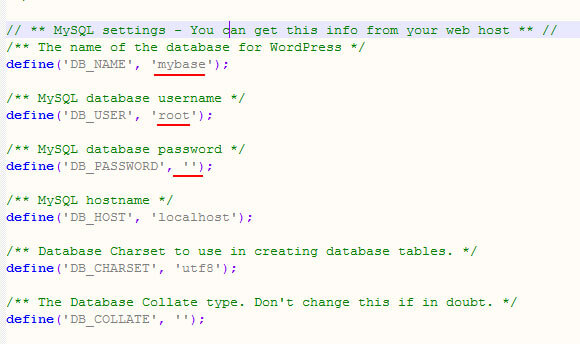
Теперь свяжем нашу БД с файлами на локальном сервере. Для этого переходим в созданную ранее корневую папку с названием “inforeks.rzn”, где находим файл “wp-config.php”. Открываем его с помощью блокнота и вносим изменения в трех строках, как показано на картинке ниже (подчеркнуто красным).

После всех произведенных изменений перезапускаем локальный сервер. Затем открываем вкладку «Мои проекты» и запускаем наш локальный сайт “inforeks.rzn”.

Как вариант, можно открыть сайт с помощью браузера, прописав в адресной строке “inforeks.rzn”.
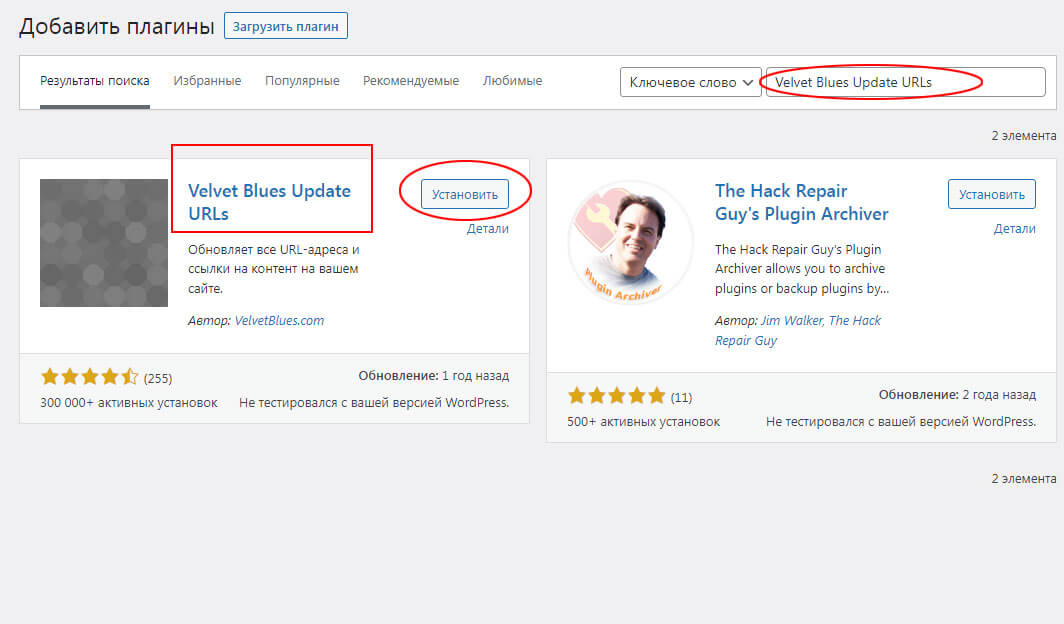
Видим, что сайт открылся на локалке в домене .rzn. Но, проверяя в дальнейшем его работоспособность обнаруживаем, что кликая по пунктам меню и любым другим ссылкам — попадаем на страницы, ведущие в доменную зону .ru (как на хостинге). Чтобы решить эту проблему нужно в локальной БД поменять старые адреса ссылок сайта на новые ( в т. ч. ссылки на различные формы, изображения и т.п.). В противном случае они не будут работать на локальном сервере. Замену адресов можно сделать путем выполнения SQL-запросов в phpMyAdmin. Но, мы воспользуемся другим путем. Для этого заходим в админку локального сайта по адресу http://inforeks.rzn/wp-admin. Далее в раздел “Плагины” — “Добавить новый”. В окошко“Поиск плагинов” (что вверху) копируем вот такое название “Velvet Blues Update URLs”.
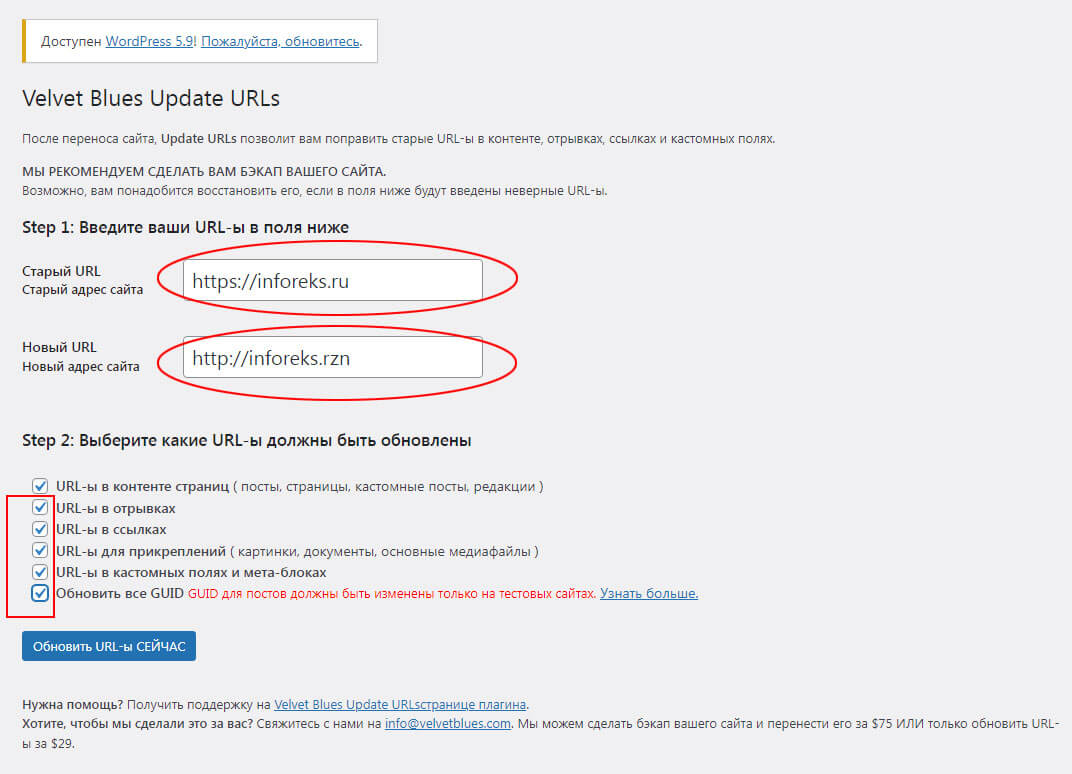
После чего производим установку и активацию найденного плагина. Далее в консоли административной панели нажимаем на “Инструменты”. В выпадающем меню жмем на “Update URLs”. В открывшейся странице производим действия как показано внизу на картинке.
Не забываем поставить везде галочки. Жмем на синюю кнопку “Обновить URL-ы СЕЙЧАС” и наслаждаемся результатом. Больше нам этот плагин не потребуется, его можно деактивировать и удалить.
Еще пару слов про протокол https. Скорее всего Ваш сайт (как, впрочем, и мой) имеет ssl-сертификат и значит в интернете доступен по адресу вида https://inforeks.ru. На локальном сервер сайт может выдавать ошибку при открытии, в браузере появится уведомление про не безопасное соединение (“Подключение к сайту не защищено” и т.п.). В принципе, ничего страшного здесь нет, можно работать и так, внеся изменения в настройки браузера. Но, лучше стоит проверить записи в файле “.htaccess” (находится в корневой папке сайта). Скорее всего, при переносе на локальный сервер в данном файле осталась информация по изменению протокола с http на https. Ее нужно найти и удалить.
На этом все. В результате у нас появилась локальная копия (зеркало) работающего в интернете сайта. На него можно смело устанавливать темы, плагины, производить какие-либо доработки по коду и тестировать всякими беспощадными способами. Главное — все эти опыты и эксперименты никак не смогут навредить нашему реальному сайту! Если изменения на локальной версии показали себя достойно, то в дальнейшем их безопасно можно применить и к реальному сайту. Спасибо за внимание. Всем удачи.