Не секрет, что при загрузке изображения в библиотеку медиафайлов сайта WordPress создаются несколько его копию с различными размерами. Темы и плагины WordPress также могут вносить свой вклад в генерацию дополнительных миниатюр. Со временем все это приводит к увеличению размера папки “uploads” и уменьшению дискового пространства на сервере. Особенно проблема актуальна для больших и старых сайтов (где много статей и картинок). Не стоит забывать, что за время существования сайта происходит смена его шаблонов, удаление старых постов и страниц. В результате остаются не прикрепленные изображения, которые нигде не используются и просто занимают место на сервере. Более того, неиспользуемые картинки вредят бэкапу сайта. Т.е. чем больше таких лишних медиафайлов — тем дольше выполняется процедура резервного копирования, передачи файлов и процедура восстановления сайта. Для примера, папка “uploads” может весить по несколько гигов. А по факту в ней может содержаться до 90% всякого хлама из неиспользуемых изображений. Это миниатюры различных размеров, которые “нарезал” движок, темы или плагины за время существования сайта.
Давайте посмотрим, как можно легко произвести очистку медиатеки WordPress и запретить на будущее генерацию лишних (ненужных) миниатюр.
Начнем с процедуры бэкапа, т.к при очистке неиспользуемых медиафайлов мы будем удалять их навсегда. Поэтому рекомендую сделать хотя бы Backup папки «uploads» и базы данных, на всякий случай. Как вариант, можно сделать полный бэкап сайта и БД с помощью различных специальных плагинов или посредством хостинга. Хуже от этого точно не будет.
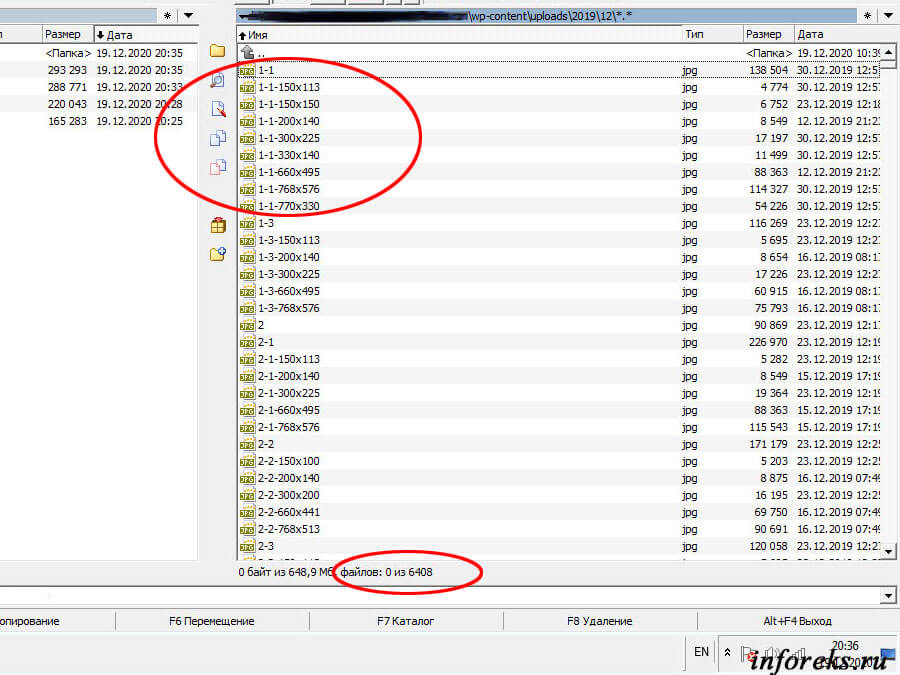
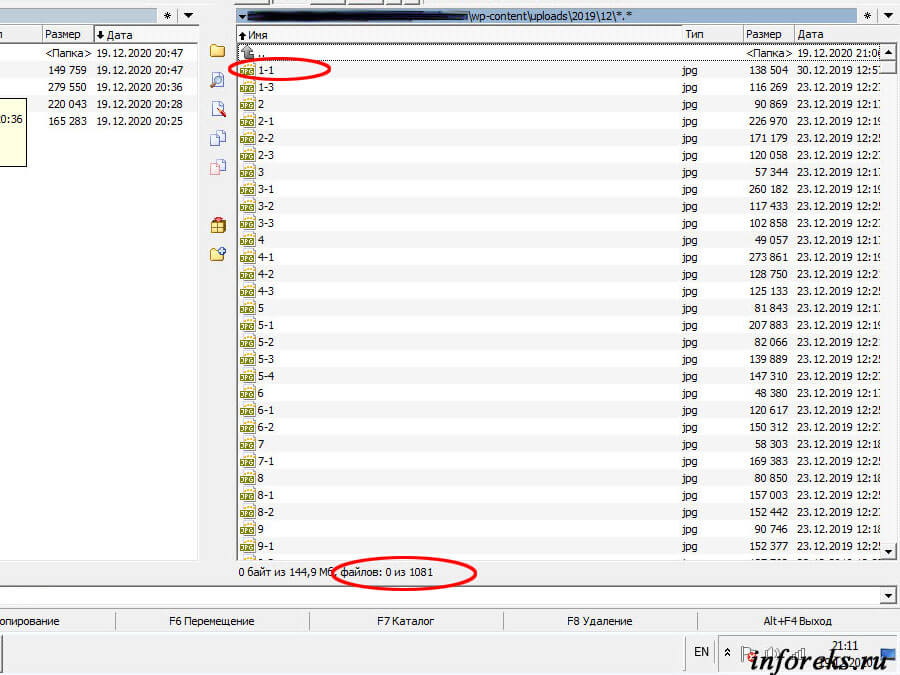
Прежде чем приступить к удалению неиспользуемых миниатюр давайте посмотрим что у нас творится в папке «uploads» в одной из ее поддиректории, соответствующей году и месяцу загрузки изображений на сервер. На примере файла “1-1.jpg” (рис.1) видим, что было создано аж целых восемь его миниатюр. По другим файлам ситуация чуть лучше — порядка пяти миниатюр на файл. При создании файлов миниатюр к основному имени файла добавляются размеры (ширина х высота в пикселях) типа “1-1-330х140.jpg”, “1-1-770х330.jpg” и т.п. Запомним, что в выбранной директории папки «uplosds» было 6408 изображений!
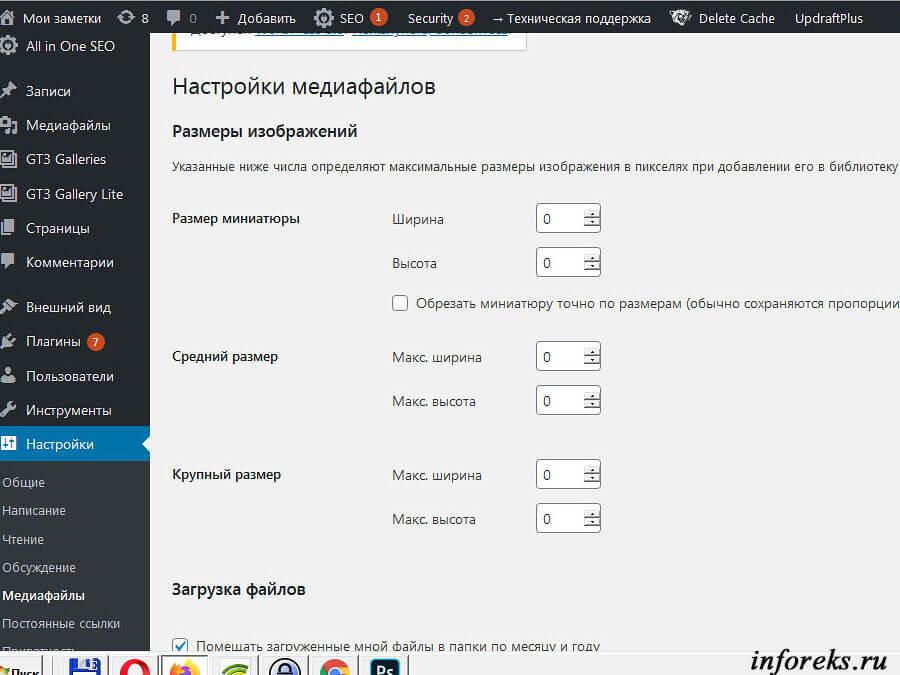
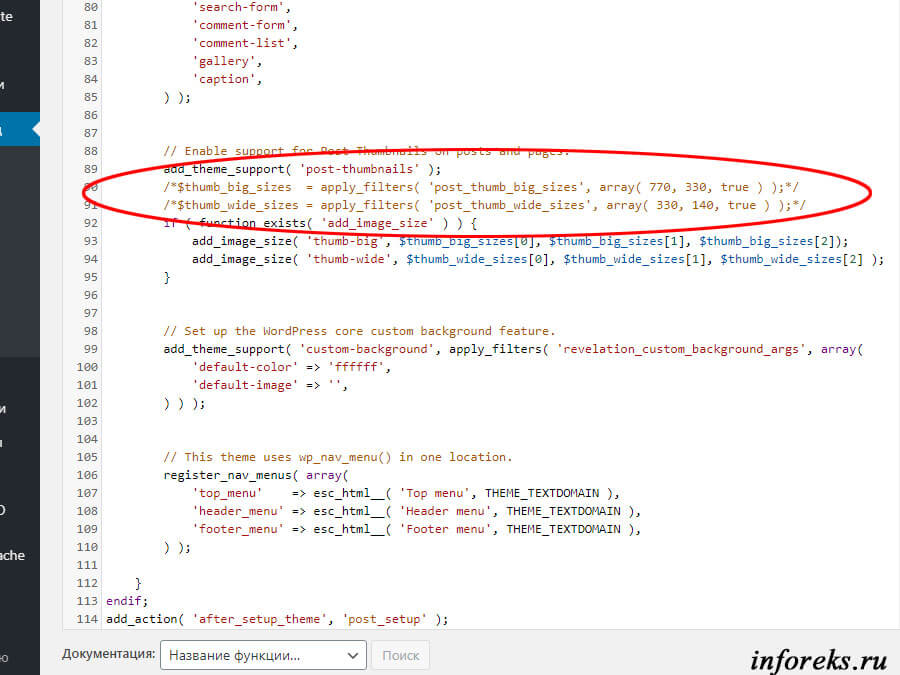
В админке сайта заходим в меню «Настройки» — «Настройки медиафайлов» (рис.2). Ставим везде нули. Этим самым предотвращаем в будущем нарезку лишних миниатюр при загрузке изображений в медиабиблиотеку. Желательно запретить генерацию миниатюр и темой сайта. Здесь не все так однозначно и зависит от используемых тем и их структур. В моем случае понадобилось небольшое вмешательство в файл темы — “functions.php”. Переход в меню “Внешний вид” — “Редактор тем” — “functions.php”. В нем ищем строки, отвечающие за создание дополнительных миниатюр для красивого оформления внешнего вида данной темы (картинки для вывода постов и т.п.). В моем случае за это отвечали следующие строки (рис.3):
/*$thumb_big_sizes = apply_filters( 'post_thumb_big_sizes', array( 770, 330, true ) );*/
/*$thumb_wide_sizes = apply_filters( 'post_thumb_wide_sizes', array( 330, 140, true ) );*/Не стал их удалять, а просто закомментировал. Т.е. решил, что при загрузки каждой новой картинки в библиотеку медиафайлов, мне не понадобятся в дальнейшем ее дополнительные миниатюры с размерами (ширина х высота в пикселях): 770х330 и 330х140.
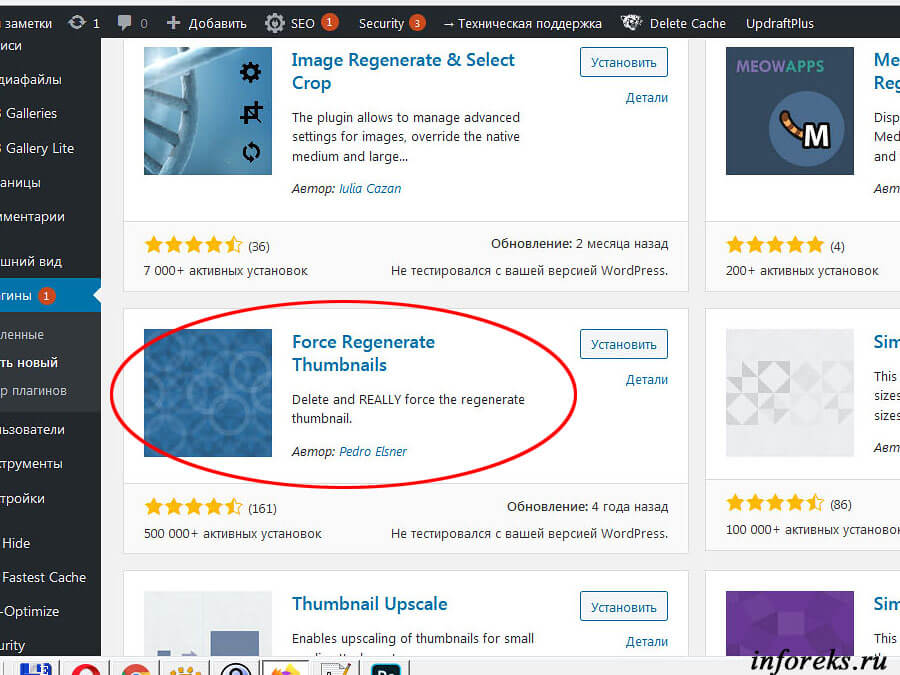
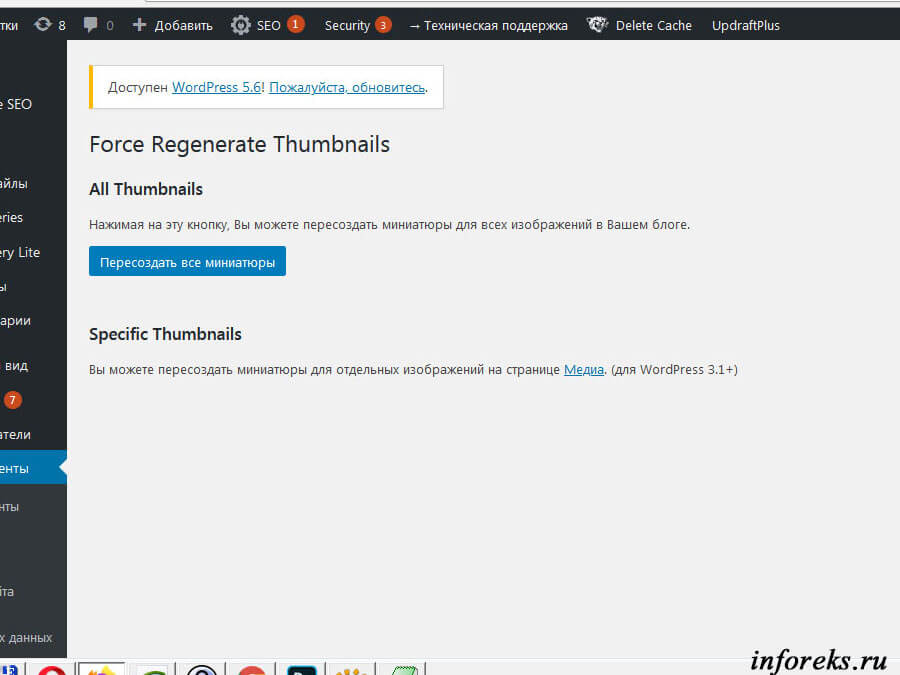
Завершив вышеуказанные предварительные операции приступим к главному. Устанавливаем и активируем плагин Force Regenerate Thumbnails (рис. 4). Этот инструмент уже давно не обновлялся, но он все еще работает довольно хорошо.
Заходим в «Инструменты» — «Force Regenerate Thumbnails». Жмем синюю кнопку — «Пересоздать все миниатюры» (рис.5). Ждем. Если сайт большой (с большим количеством картинок), то процесс достаточно долгий. Происходит удаление с сервера неиспользуемых изображений к записям. Совет для больших сайтов с большим количеством картинок. Чтобы не превышать нагрузку на сервер и не получать предупреждение от хостера — рекомендуется производить эту операцию в ночное время. Спустя некоторое время плагин завершил свою работу, о чем сообщил: “Все готово! Для 1303 изображения(ий) были созданы миниатюры за 1139 сек.”
Снова заходим в нашу директорию с картинками папки “uploads” и видим, что вместо 6408 изображений осталось 1081 файлов (рис.6). Отлично! Дубли с различными размерами были успешно удалены с сервера. Остались только загруженные “оригиналы”.
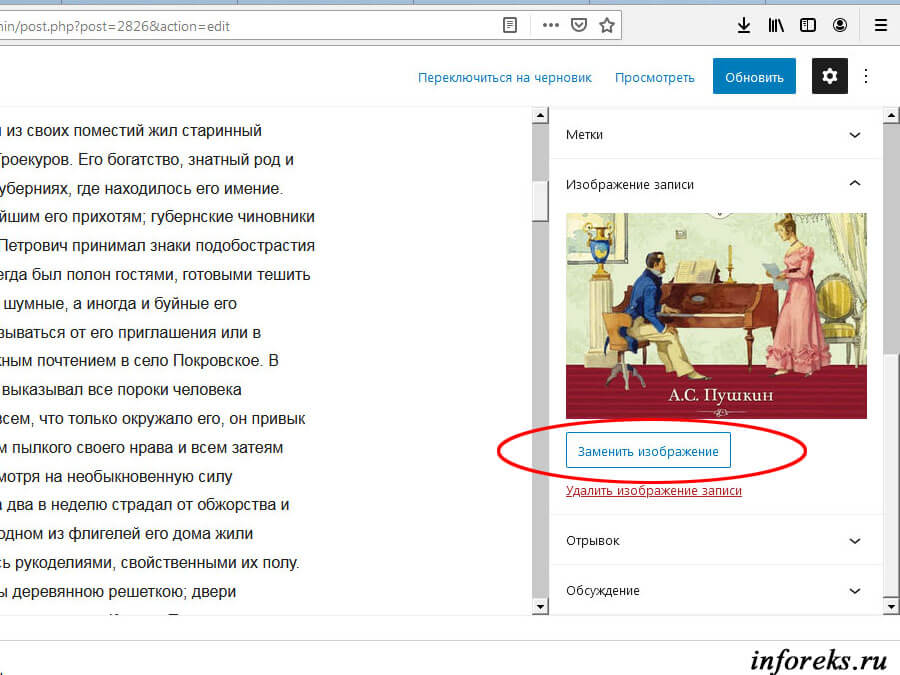
Таким образом (в моем случае) размер папки «uplosds» уменьшился с 4 Гб до почти 1 Гб. Что весьма неплохо. Проверка (просмотр) содержимого сайта после завершения работы плагина Force Regenerate Thumbnails показала, что ничего лишнего удалено не было, все галереи с фотографиями работали нормально, как прежде. Но, все же был один небольшой “косяк” с используемой темой. Некоторые изображения записей в рубриках смотрелись не совсем красиво по сравнению с предыдущим вариантом сайта (до процедуры удаления на нем неиспользуемых миниатюр). Были чуть больше по высоте. Ну это и понятно. Мы ведь запретили автоматическую нарезку из шаблона картинок с размерами 330 на 140 пикселей, а плагин удалил их все. Так как записей было не особенно много, то из ранее сделанного бэкапа “вытянул” для каждой записи свое изображение с размерами 330х140. Далее при редактировании записи во вкладке “Изображение записи” (рис.7) произвел замену («Заменить изображение») на старую миниатюру к посту.
После этого сайт стал визуально отображаться как положено. Теперь мы полностью избавились от ненужных дублей картинок и весьма облегчили вес сайта. В дальнейшем для каждой новой статьи (поста) будем создавать и загружать в медиабиблиотеку сразу большие изображения (например, 1024х765 пикселей). Плюс для красивого оформления самого поста в соответствии с настройками (размерами картинки) используемой темы дополнительно создадим отдельную картинку для записи (в моем случае это 330х140 пикселей). Вот и все.
После очистки сайта от неиспользуемых миниатюр плагин Force Regenerate Thumbnails можно смело деактивировать и удалить. Больше он не понадобится. Надеюсь, что эта небольшая статья окажется для кого-нибудь полезной. Спасибо за внимание.
В качестве небольшого дополнения вот еще одна небольшая статья о том, как с помощью двух плагинов можно легко и быстро удалить неиспользуемые дубли картинок в WordPress и запретить их последующую генерацию (движком и темами).













Спасибо за Ваш пост!
Я попробовала Ваш код но он у меня не сработал на моей теме. Можете посоветовать другой, я так поняла тема использует хуки и кода там нет такого как у вас по описанию.
Как Вы из ранее сделанного бэкапа “вытянули” для каждой записи свое изображение с размерами 330х140? С помощью ftp, но они потом пропадают из библиотеки.