Простой способ увеличения высоты фото в фотошопе. Изменяем высоту изображения в photoshop за несколько секунд на примере.
Наверняка многие сталкивались с задачей увеличения изображения (фотографии, картинки) по высоте. Предположим, что нам необходимо подготовить ряд изображений с одинаковыми размерами 740 х 640 пикс. (ширина х высота) для дальнейшего использования на сайте (вставка в галерею или для вывода картинок товаров на страницах интернет-магазина).
Вот наш пустой макет (документ) в фотошопе с размерами сторон 740 х 640 пикселей.
В этот шаблон вставляем (копировать-вставить) необходимые для будущего проекта фотографии и “подгоняем” их по данным размерам сторон с помощью инструментов свободного трансформирования и т.п..
На “выходе” получаются замечательные картинки с одинаковыми размерами по ширине и высоте. Все бы ничего, но среди “исходников” нам попалась вот такая фотка с молодым человеком, стоящим рядом с красивым автомобилем.

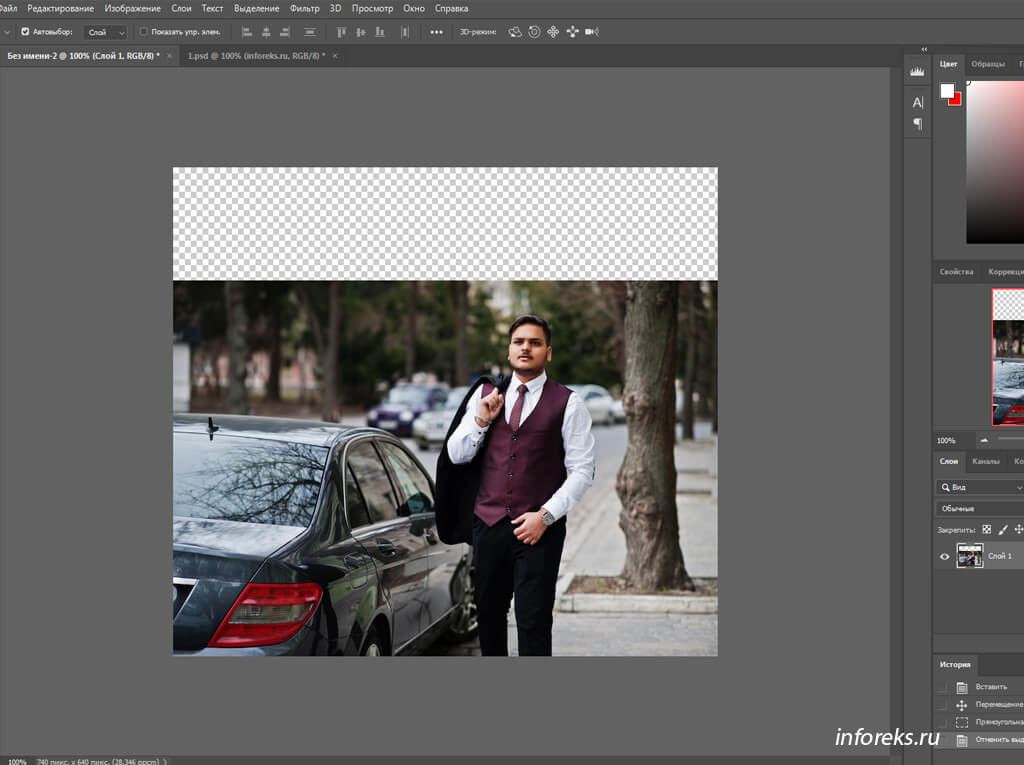
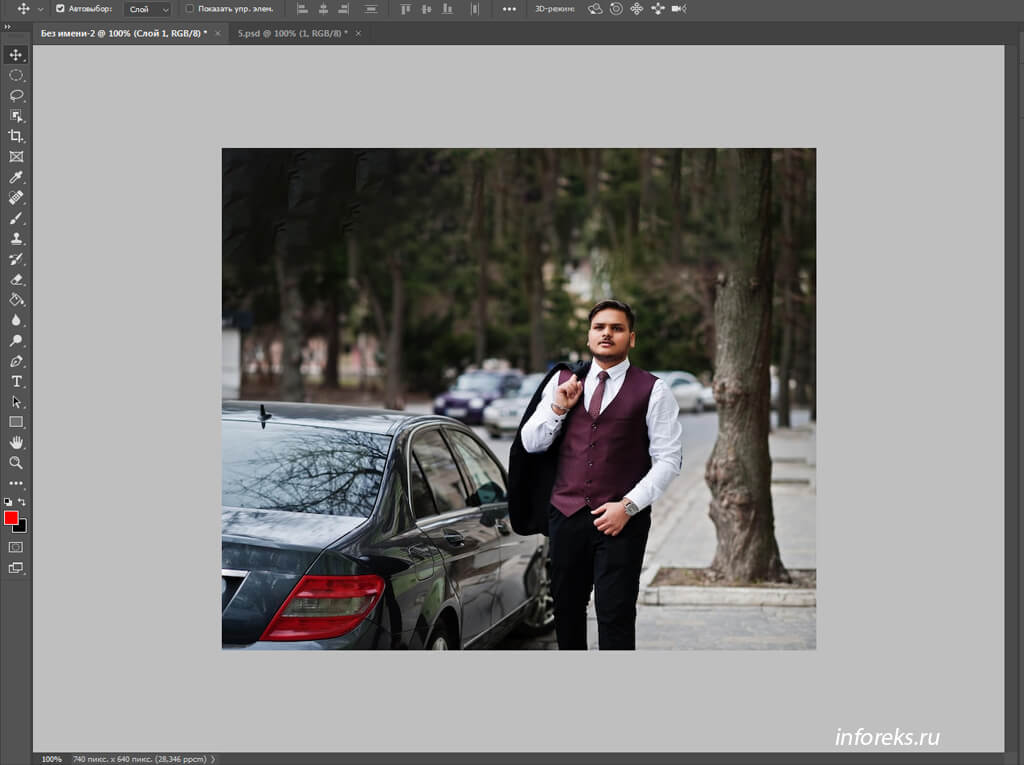
Копируем ее и вставляем в наш пустой шаблон фотошопа. Вот, что получилось.
К сожалению, исходник оказался по высоте ниже высоты шаблона, о чем наглядно свидетельствует пустая область сверху. Размеры оригинальной фотографии составляют 740 х 492 пикс. (ширина х высота). Т.е. по высоте она на 148 пикселей меньше.
Прозрачное содержимое фона сверху требует каких то действий в плане подгонки под нужный размер. Можно, конечно, по-быстрому (по колхозному) – залить пустую область каким-нибудь темным (черным) цветом или растянуть фото по высоте, или растянуть в целом (с потерей части содержимого боковых сторон). Как вариант, можно выделить часть области с фоном (чуть выше головы молодого человека) и скопировать на новый слой, затем переместить его вверх и т.д. Затем с помощью инструментов “восстанавливающая кисть”, “заплатка”, дорисовки и т.п. добиться плавного перехода (слияния) с основным изображением. Это времязатратный способ, да и вряд ли он так необходим, когда есть более простой вариант, который достаточно быстро и эффективно позволяет решить такую проблему.
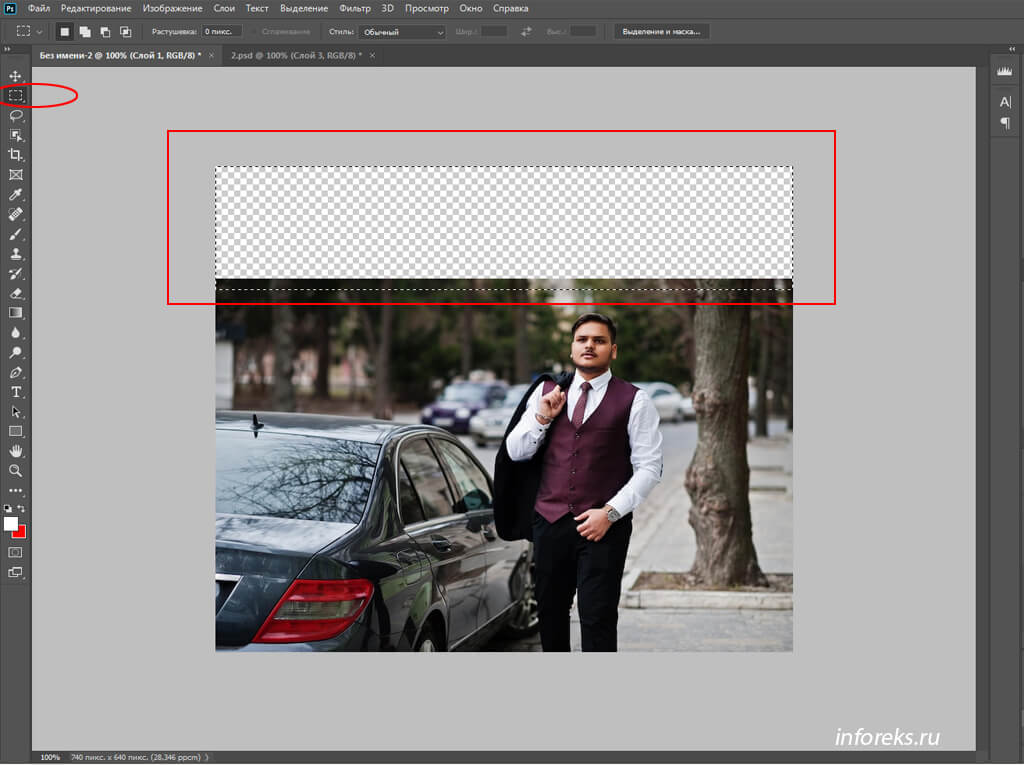
Итак, приступим. В левой панели инструментов фотошопа выбираем инструмент “Прямоугольная область (М)”. Делаем выделение области, которую нужно заполнить с захватом небольшой области верха исходной фотографии.
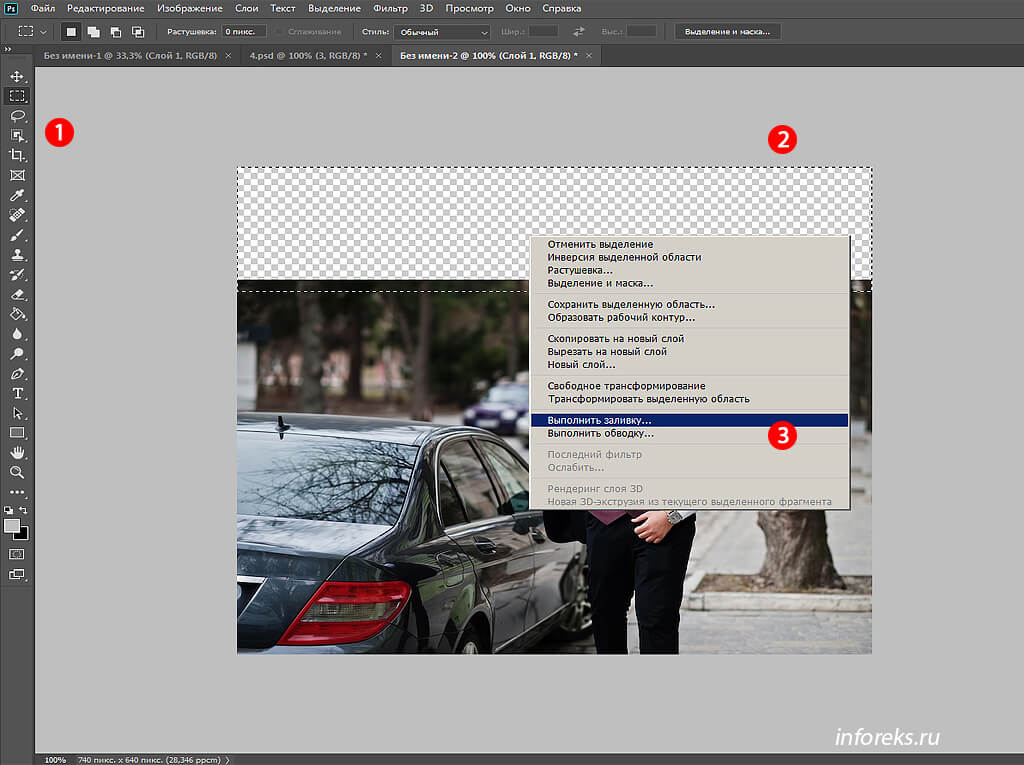
Затем правой кнопкой мыши кликаем в выделенной области и в открывшейся вкладке выбираем пункт “Выполнить заливку”.
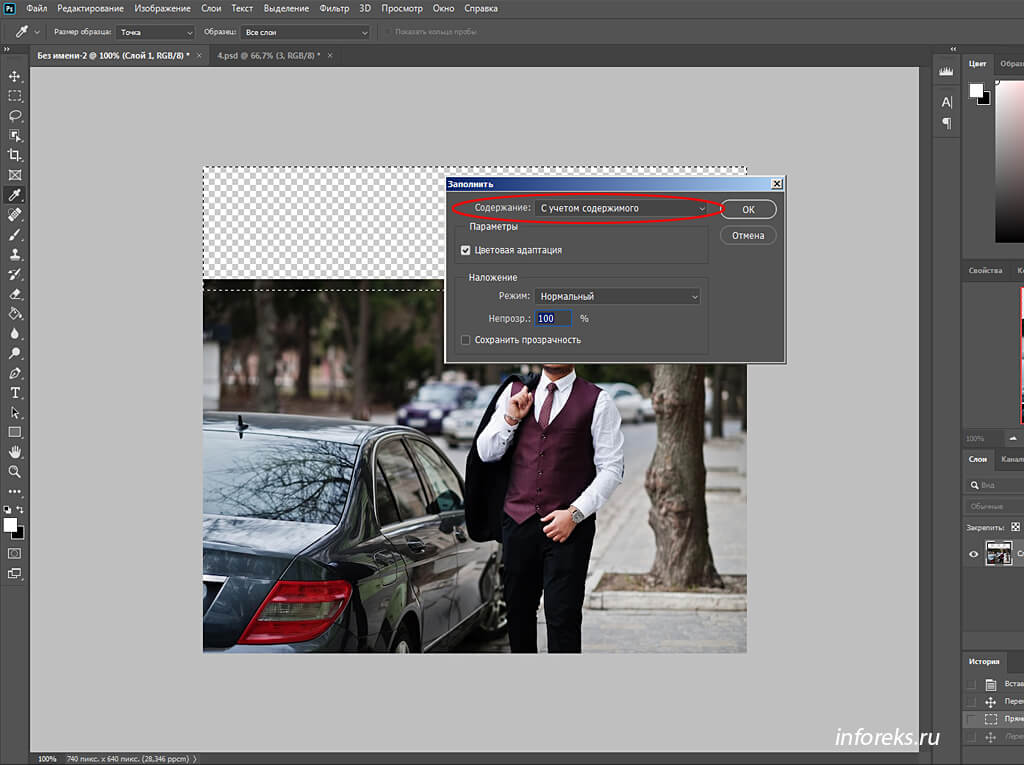
Появляется панель под названием “Заполнить” с вот такими параметрами.
Содержание должно быть выбрано “С учетом содержимого”. Остальные настройки не трогаем (можно конечно и с ними поэкспериментировать) и жмем на кнопку “ОК”.
В результате получаем вот такое изображение с заполнением пустого места по высоте.
Фотошоп автоматически заполнил нужную область (как будто оно так и было). В принципе, довольно неплохо получилось. На все ушло буквально несколько секунд.
Вот такая есть полезная функция в Photoshop -е, которая часто может пригодиться.
Вот еще чуть было не забыл. Этот пример делал в версии Photoshop 21.0.2. В каких-то старых версиях графического редактора такой функционал отсутствует. К примеру, на ноуте стоит Photoshop CS3 версии 10.0, в котором такое сделать уже не получится.
Всем спасибо за внимание. Надеюсь, что эта небольшая статья окажется кому-нибудь полезной.